✓Canvaでアイキャッチ画像を作りたい
✓おしゃれなアイキャッチ画像を作りたい
✓アイキャッチを作るポイントと注意点をしりたい
こんな悩みを解決できる記事を書きました。
この記事を読めば、ブログ初心者でもCanvaでおしゃれなアイキャッチ画像を作ることができます。
アイキャッチ画像は、ブログへのアクセス数を増やし、回遊率を向上させ、滞在時間を増やす、などSEO対策としても必須ですよ。
初心者でもおしゃれなアイキャッチ画像を作れるように、実際の作成過程をみせながらわかりやすく解説しますね。
それでは、早速いきましょう。
・アイキャッチ画像の必要性
・Canvaを使ったアイキャッチ画像の作り方
・初心者がアイキャッチ画像を作るポイントと注意点
>>Canvaを使ったアイキャッチ画像の作り方までジャンプする
ブログのアイキャッチ画像とは?
アイキャッチ画像とは、読者の目(Eye)を惹きつける(Catch)ための画像のことです。
ブログ1記事に1枚設定でき、記事の“顔”といえる重要な存在ですよ。Youtubeでいうサムネイルです。
アイキャッチ画像が表示される場所
①ブログサイトのトップページ
②記事の冒頭、関連記事
③SNS(Twitter、Facebookなど)のポスト
①ブログサイトのトップページ


②記事の冒頭、関連記事




③SNS(Twitter、Facebookなど)のポスト





アイキャッチ画像は、読者の目に最もふれる画像であり、ブログアクセスの入口となる画像です。
ブログにアイキャッチ画像は必要?
結論、ブログにアイキャッチ画像は必要です。
・ブログへのアクセス数が増えるから
・ブログ内の回遊率が上がるから
・ブログがおしゃれになるから
ブログへのアクセス数が増えるから
アイキャッチ画像が魅力的だと、ブログへのアクセス数が増えます。
SNS(Twitter、Facebookなど)から記事への流入もアイキャッチ画像で大きく変わりますよ。
SNS流入はこれからのブログ運営では必須です。SNSを効果的に活用するためにもアイキャッチ画像は必ず設定しましょう。





アイキャッチ画像が魅力的だと、記事に興味を持ってくれる人も、記事を拡散してくれる人も増えますよ。
ブログ内の回遊率が上がるから
魅力的なアイキャッチ画像は、読者のブログ回遊率を上げます。
情報伝達において、画像は文字の7倍以上の情報を伝えることができます。
読者は”ながら読み”が当たり前。次の記事に興味をもってもらうにはパっと見た時の第一印象が重要になります。





パッと見た時の印象がよければ、関連記事から次の記事に進んでくれる可能性が上がりますよ。
ブログがおしゃれになるから
アイキャッチ画像を整える事で、ブログサイトがおしゃれになります。
トップページ、記事、関連記事などアイキャッチ画像はブログサイトの大部分を占めるからです。
読者に与える印象も大きいのでおしゃれな画像を設定しましょうね。


一方、ブログサイトのデザインは、WordPressテーマで決まります。ブログサイト自体のデザインがまだ整っていないならテーマの導入から始めましょう。
当サイトはデザイン性が高く、高機能なSWELLを導入しています。SWELLについては、『WordPressテーマ「SWELL」とは?購入からインストールまで解説!』を参考にしてください。





デザインが統一された、おしゃれなブログサイトは読者の滞在時間も長くなりますよ。
初心者がアイキャッチを作るならCanva(キャンバ)


知識もスキルもない初心者がアイキャッチ画像を作るならCanva(キャンバ)がおすすめです。
・直感的な操作が可能、使いやすい
・テンプレート、素材が豊富に使える
・アイキャッチ作成に十分な機能が揃ってる
直感的な操作が可能、使いやすい
初心者にとって分かりやすさ、使いやすさが最も大切です。
デザインツールといえばPhotoshop、Illustratorが有名ですが初心者が使い方をマスターするには多くの時間を必要とします。
ブロガーの仕事は記事を書くことであって、アイキャッチ画像を作ることではありません。
Canvaは知識やスキルがない人でも直感的に操作できるので、初心者に最適なデザインツールです。



デザインの知識もスキルもない私でも、おしゃれなアイキャッチ画像を作れるようになりました。
テンプレート、素材が豊富に使える
知識もスキルも必要ない理由の1つが、豊富な素材やテンプレートの存在です。
Canvaのテンプレートの数は無料版でも25万点を超えており、有料版なら61万点以上のプレミアムテンプレートも利用可能になります。素材に至っては有料版なら1億点を超えます。



もちろん自分の好きな素材や画像をアップロードして使うこともできますよ。
アイキャッチ作成に十分な機能が揃ってる
Canvaはアイキャッチ画像を作るために必要な機能がすべて揃っています。
文字入れ、図形、画像の取り込みはもちろん、画像の透明化、画像サイズの指定、クラウドデータ保存、など様々な機能が整備されています。
無料版、Pro(有料版)の違いは次の章で解説しますね。



デザインツールはCanvaでOK。Photoshop、Illustratorが必要になればポイントで外注した方が効率的ですよ。
【Canva】無料版とPro(有料版)の違い
結論から言うと、初心者もそうじゃない人もProがおすすめ。
CanvaProを使えばスキルや知識がなくても、おしゃれなアイキャッチ画像が簡単に作れるからです。
無料版とPro(有料版)の違いを説明しますね。
| 無料版 | Pro (有料版) | |
|---|---|---|
| 料金 | 無料 | ・年払い 12,000円 ・月払い 1,500円 |
| 素材 | 100万点以上 | 1億点以上 |
| テンプレート | 25万点以上 | 61万点以上 |
| フォント追加 | × | 〇 |
| 画像の背景削除 | × | 〇 |
| 画像サイズ変更 | × | 〇 |
| ストレージ | 5GB | 1TB |
画像作成に使える素材、テンプレートの数にくわえて、背景削除、サイズ変更といった機能面、ストレージ容量など、画像のクオリティだけじゃなく、画像作成の効率も大幅に向上します。
アイキャッチ画像はもちろん、記事内で使う画像にも使えるので計り知れないメリットがありますよ。
年間払いを選択すれば月1,000円。コスパの良すぎるサービスです。



画像の背景削除は、写真もイラストも背景をワンクリックで削除してくれるので便利ですよ。
最初の30日間は無料で使えるので、まずはCanva Proを体験してみましょう。
【Canva】ブログアイキャッチ画像の作り方5ステップ
ここから実際に、Canvaを使って、ブログのアイキャッチ画像の作ってみます。
初心者でもできる、おしゃれなアイキャッチ画像の作り方を解説しますね。
Canva|アイキャッチ画像の作り方
①Canvaに登録/ログインする
②Canvaでデザインを作成する
③アイキャッチの画像をつくる
④アイキャッチ画像に文字入れる
⑤アイキャッチ画像をダウンロードする
①Canvaに登録/ログインする
まずはCanva Proに登録するところから始めていきましょう。
最初の30日間は無料で使えるので、まず試して必要ないと感じたら無料期間中に解約すればOKです。



無料期間終了前にリマインドメールもくるので安心ですよ。


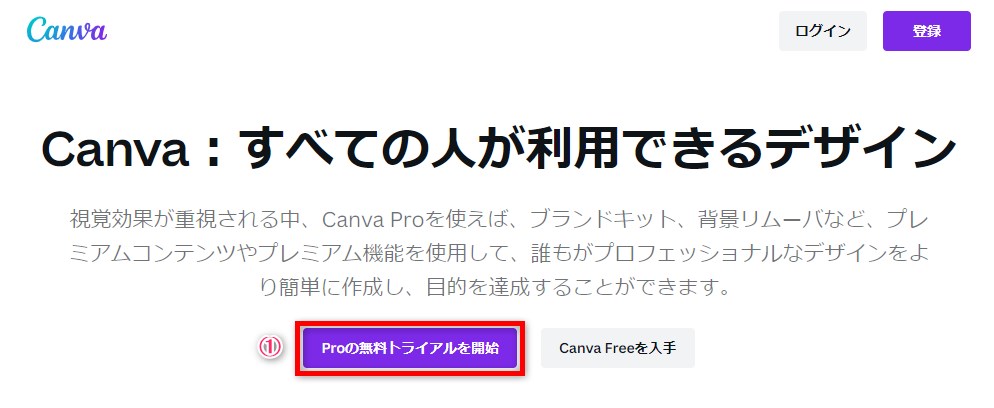
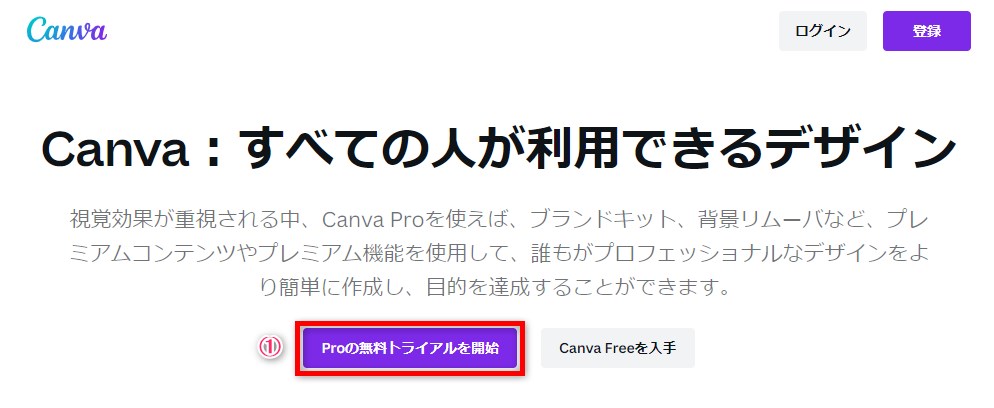
❶「Proの無料トライアルを開始」をクリック


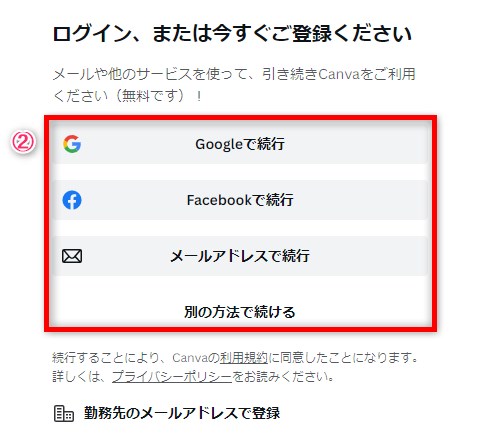
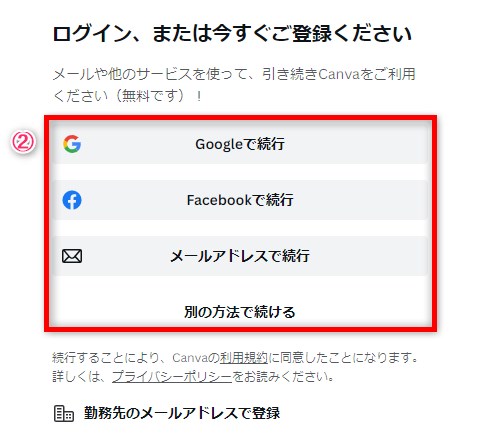
❷連携させる「メール、サービス」を選択
*迷ったら「Googleで続行」でOKです。


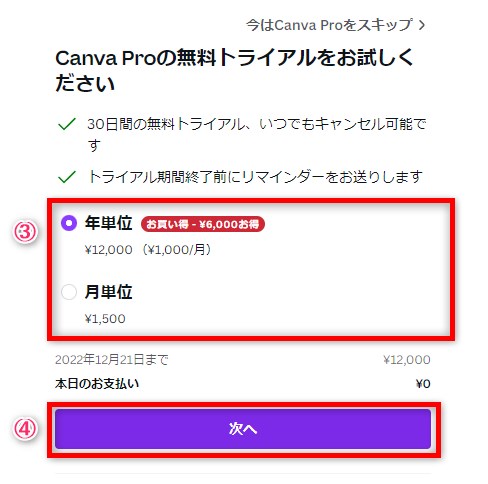
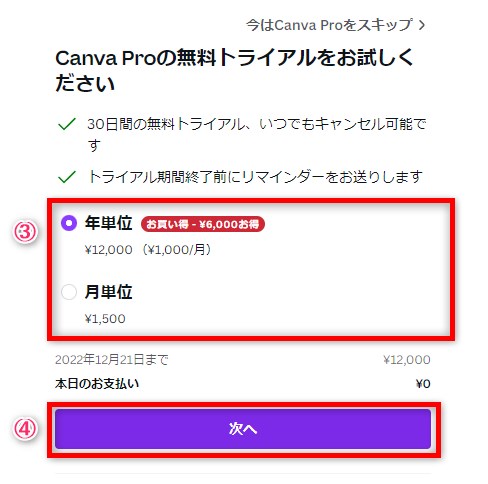
❸「年単位 or 月単位」を選択
*年単位がお得ですが、月単位でもOKです。
❹「次へ」をクリック


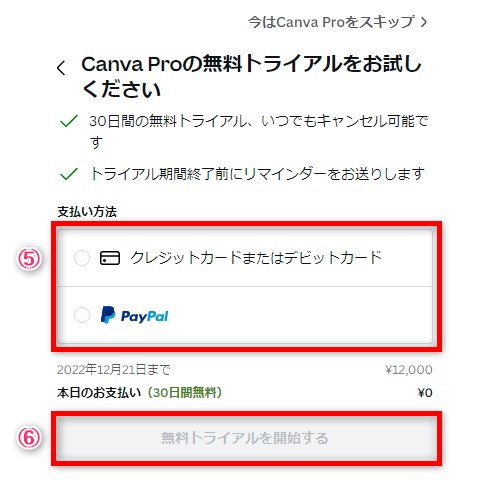
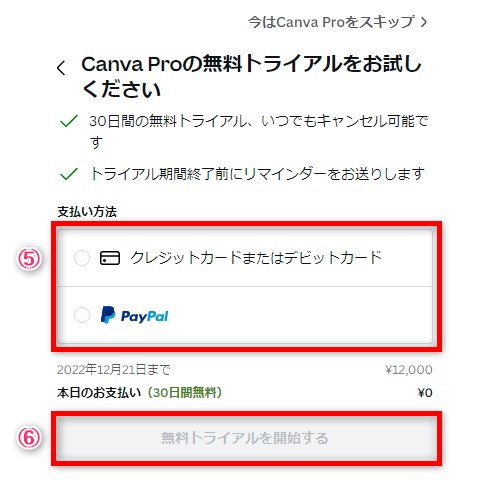
❺「支払い方法」を選択し、入力
❻「無料トライアルを開始する」をクリック



これで30日間無料でCanvaProを利用できます。
②Canvaでデザインを作成する
Canvaのホーム画面からすすめていきますね。


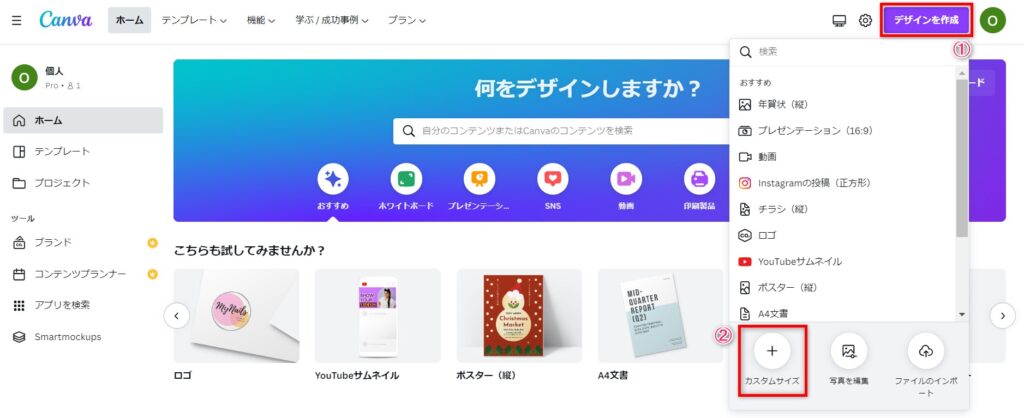
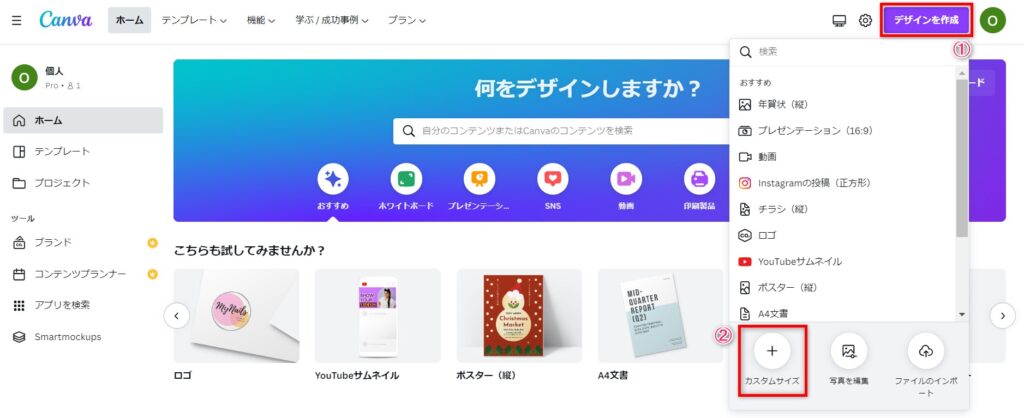
❶「デザインを作成」をクリック
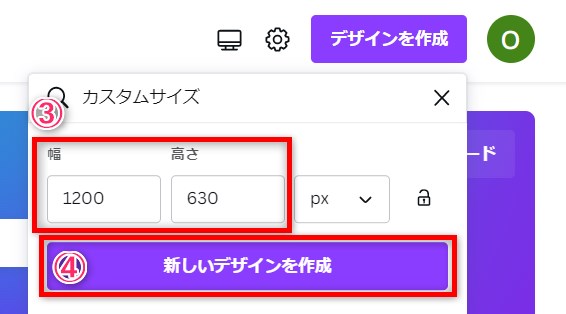
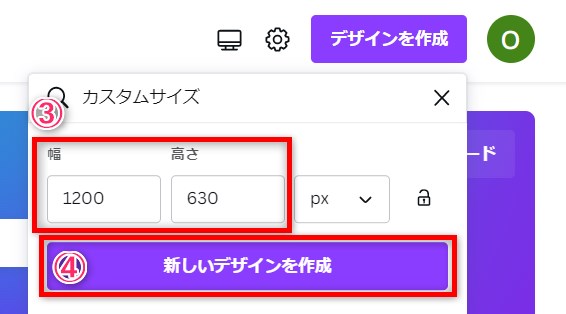
❷「カスタムサイズ」をクリック


❸ 幅「1200」高さ「630」と入力
*数値に関して、絶対の正解はありません。
*Googleは幅 1200以上を推奨しています。
❹「新しいデザインを作成」をクリック



アイキャッチ画像は、「1200×630」がおすすめです。Twitterでシェアされた時も綺麗に反映されますよ。
③Canvaでアイキャッチの画像をつくる
Canvaで作成したデザインでアイキャッチ画像を作っていきます。
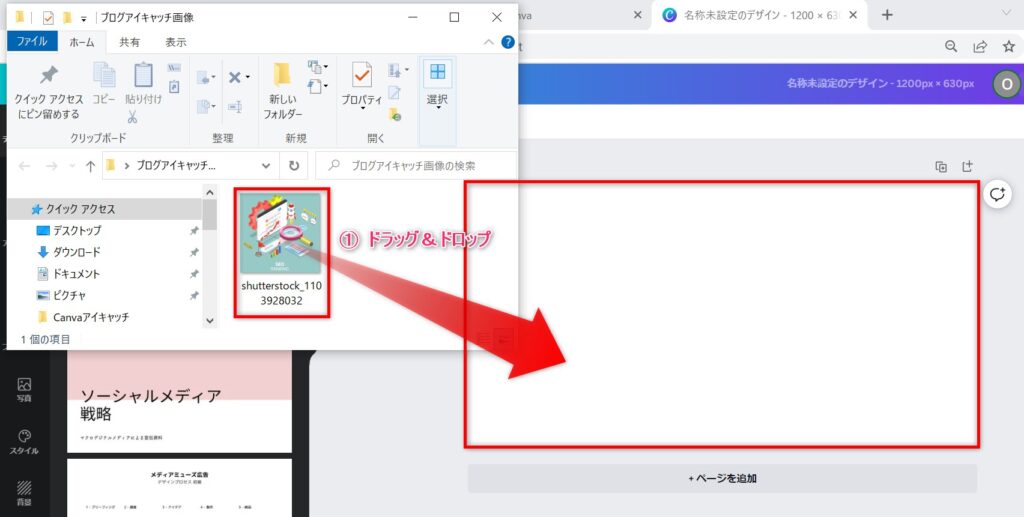
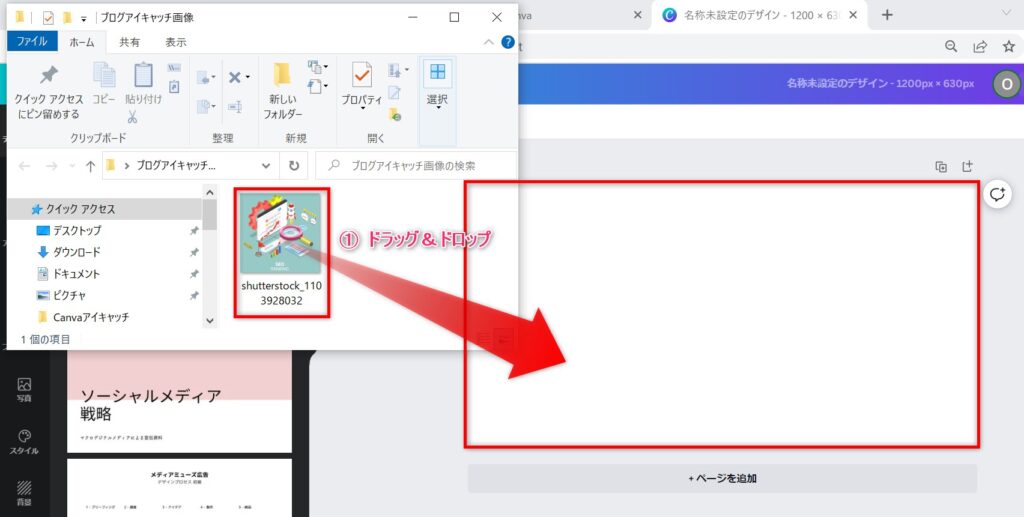
まずは使いたい画像をCanvaにアップデートしましょう。


❶「使いたい画像」をドラッグ&ドロップ
*Canvaの写真から選択してもOKです。
*私はShutterstockの画像を利用しています。
画像の背景を削除して、背景に色をつけます。


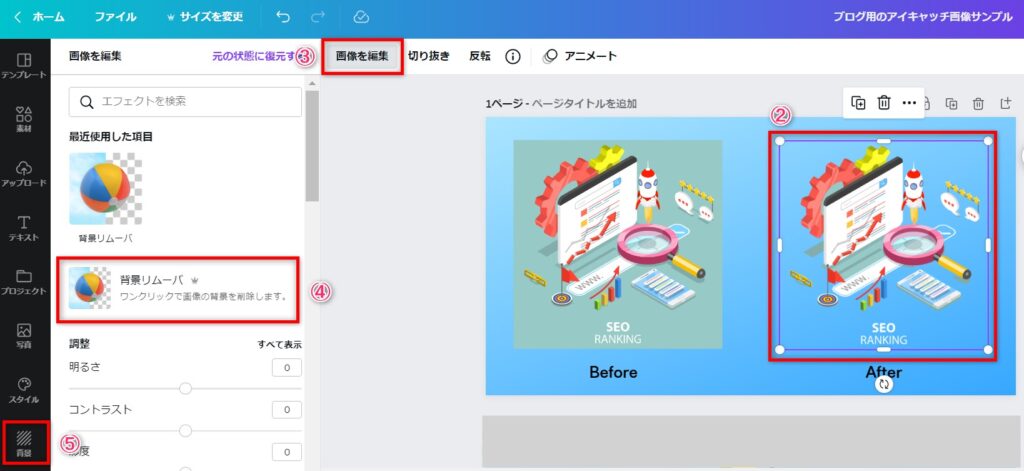
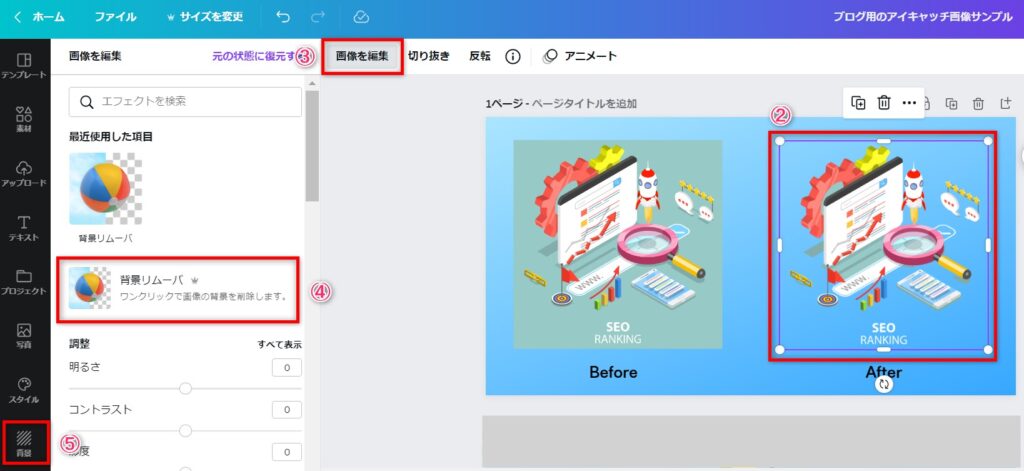
❷「編集する画像」を選択
❸「画像を編集」をクリック
❹「背景リムーバ」をクリック
*CanvaProのみ利用可能となります。
❺「背景」から背景色を選択



「背景リムーバ」を使えば、イラストでも写真でも1クリックで背景を削除できます。
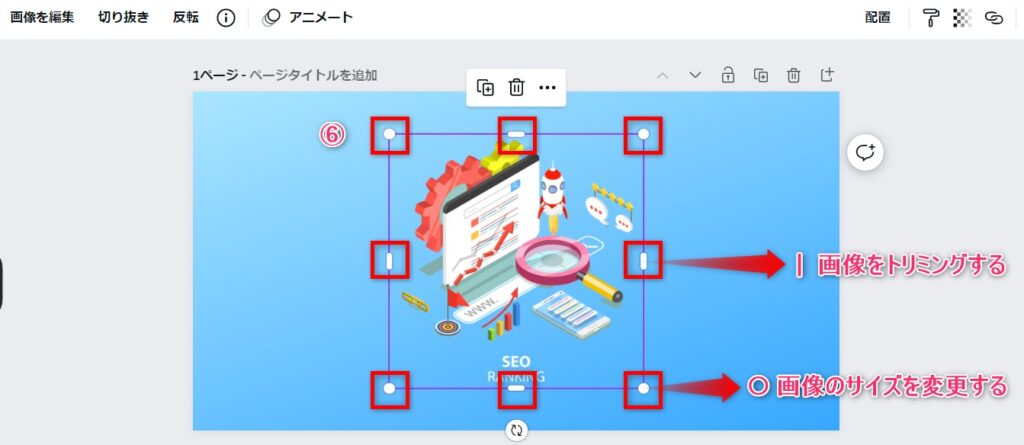
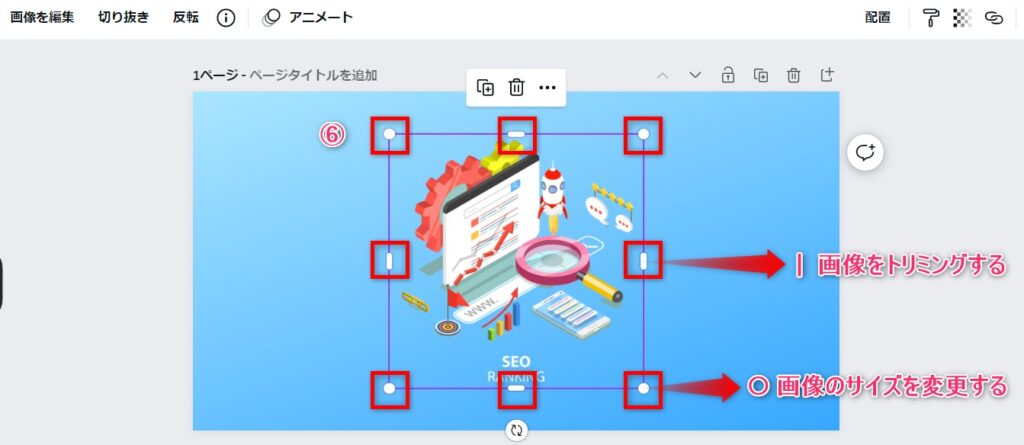
次に、画像のサイズを変更し、不必要な箇所をトリミングします。


❻ 画像のサイズを変更し、トリミングする
画像のトリミングとは?
画像の不必要な箇所を削除し、必要な箇所を残す加工のこと。今回は「SEO RANKING」という文字をトリミングして削除しました。


画像サイズを大きくして、画像の不要な文字をトリミングしたものがこちら。
画像はこれで完成です。



次の章で、この画像に文字をいれていきますね。
④アイキャッチ画像に文字を入れる
文字入れは必ずしも必要ではありませんが、知識として最低限は覚えておきましょう。
図形とあわせることで読みやすく、視認性の高いアイキャッチ画像を作れるのでそのやり方をお伝えしますね。
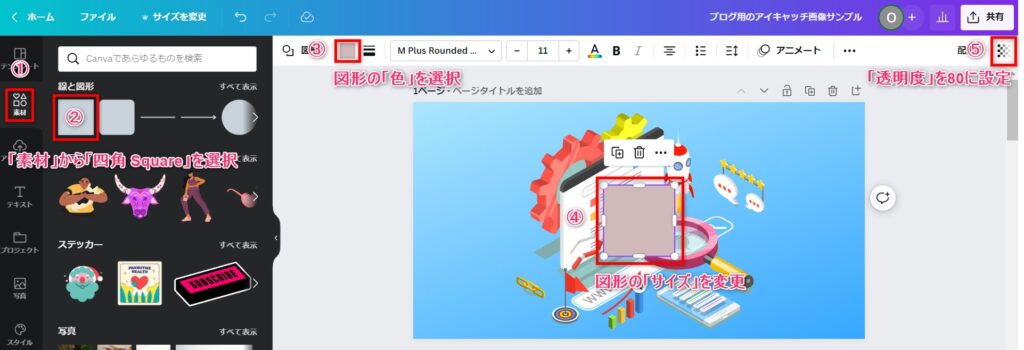
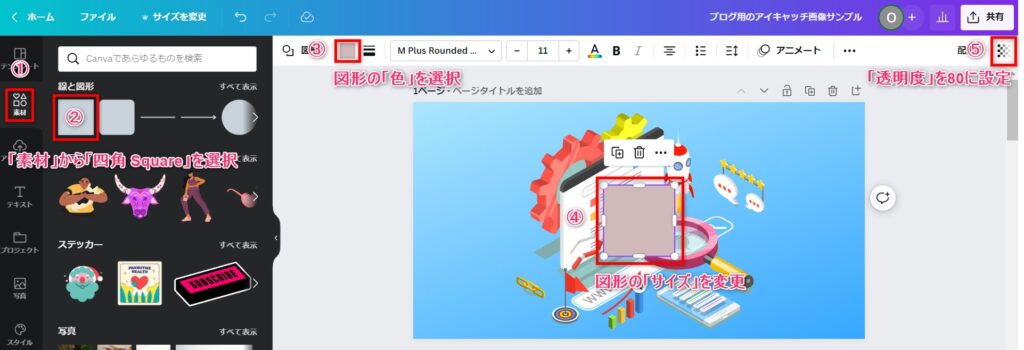
図形の挿入からはじめます。


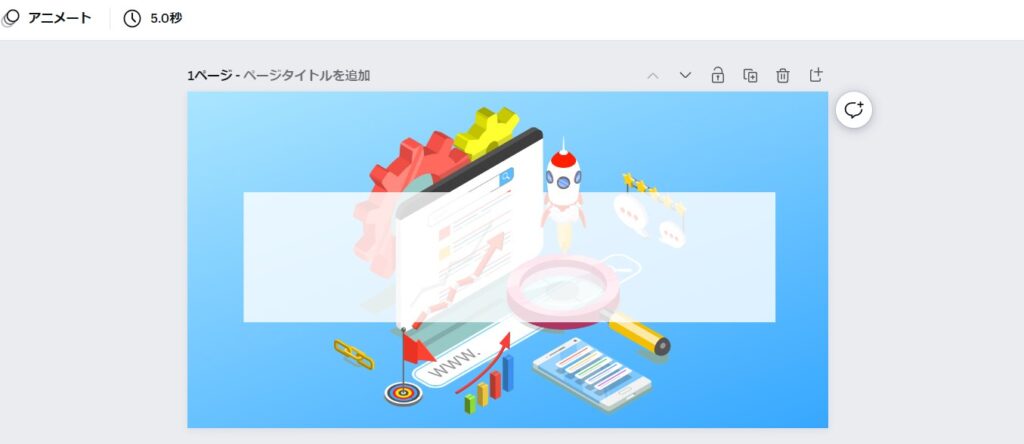
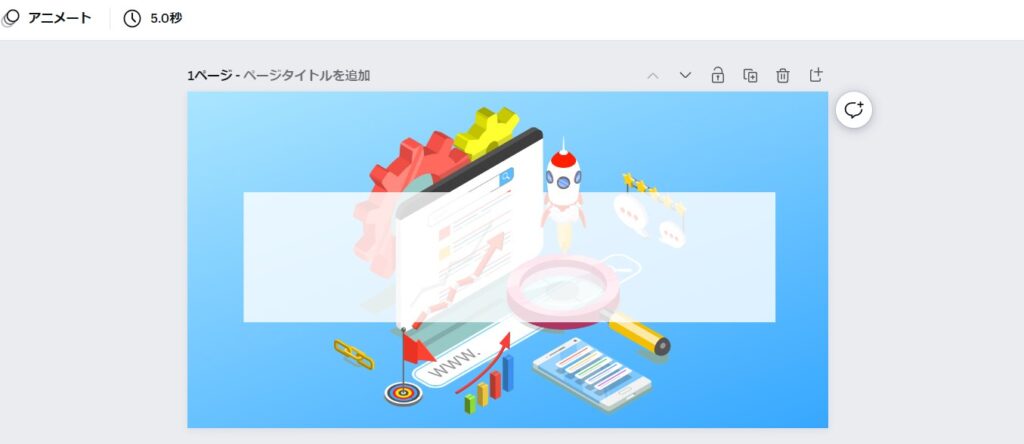
❶❷「素材」「四角 Square」を選択する
❸図形の「色」を選択する
*本記事では白を選択して作業します。
❹「図形のサイズ」を変更する
❺「透明度」を80に変更する
図形を挿入し、設定を変更した状態がこちら。





アイキャッチ画像っぽくなってきましたね。あとはこの素材の上に文字をいれるだけです。


❻❼「テキスト」「見出しを追加」を選択する
❽「フォント」を選択する
*セザンヌDB、ニコモジ+、筑紫A丸ゴシックがおすすめ。
*筑紫A丸ゴシックはCanvaProのみ対応。
❾「フォント設定」を調整する
➓「テキスト」を入力する
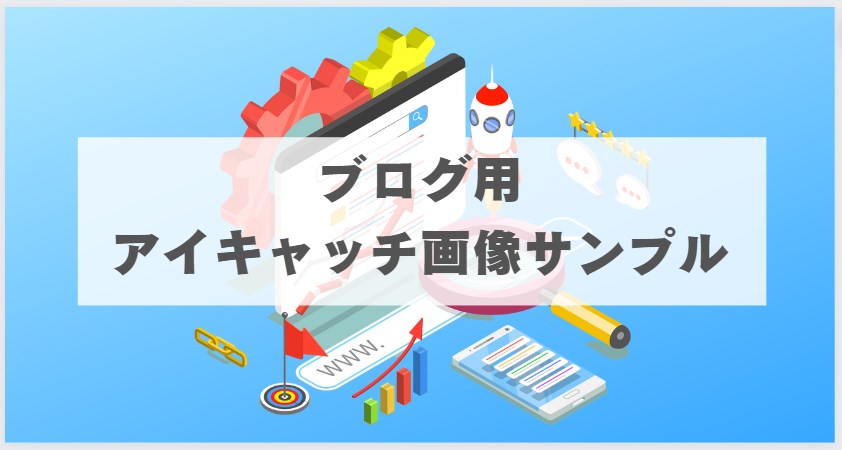
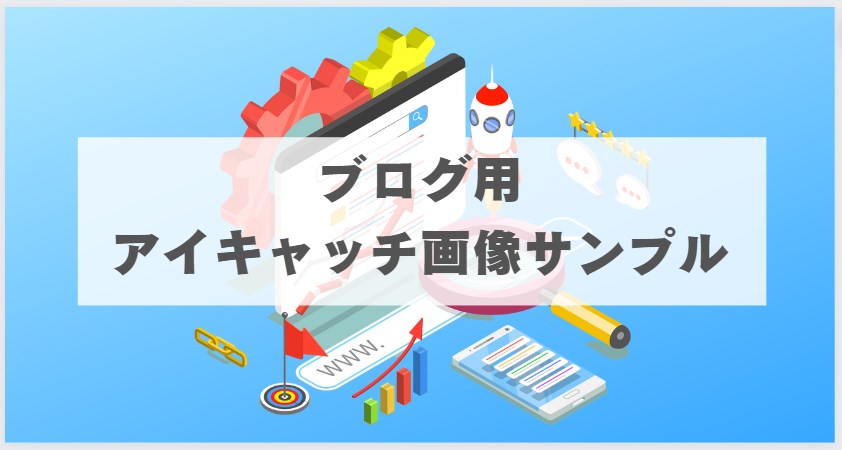
テキスト入力まで終えたら、アイキャッチ画像の完成です。
完成したアイキャッチ画像


おしゃれ~!!
こんなに簡単におしゃれなアイキャッチ画像が作れるなんて凄いですよね。



最後に、作ったアイキャッチ画像のダウンロード方法まで解説しますね。
⑤アイキャッチ画像をダウンロードする
Canvaで作ったアイキャッチ画像をPCにダウンロードします。
ダウンロードせず作業中の状態でも、クラウドにデータは保存されるので安心してください。
簡単ですが注意点もあるのでサクッと確認お願いします。


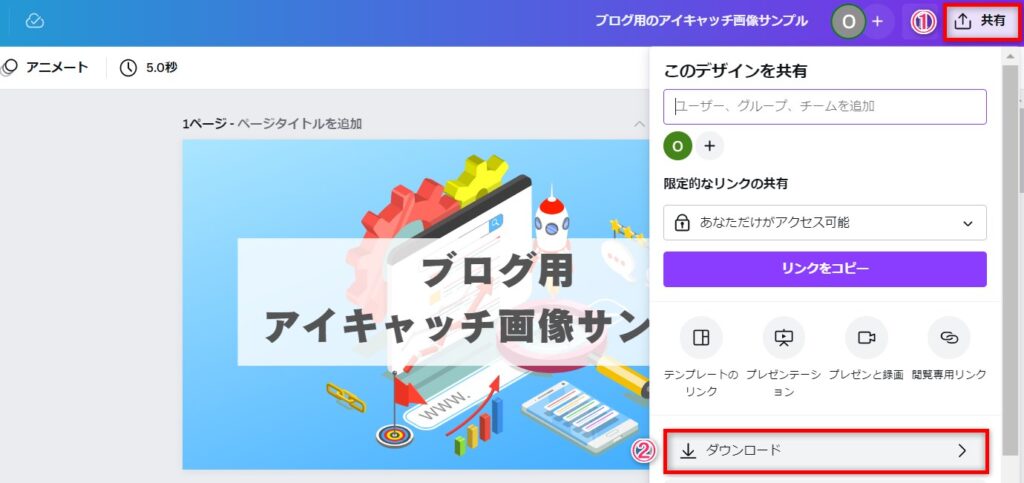
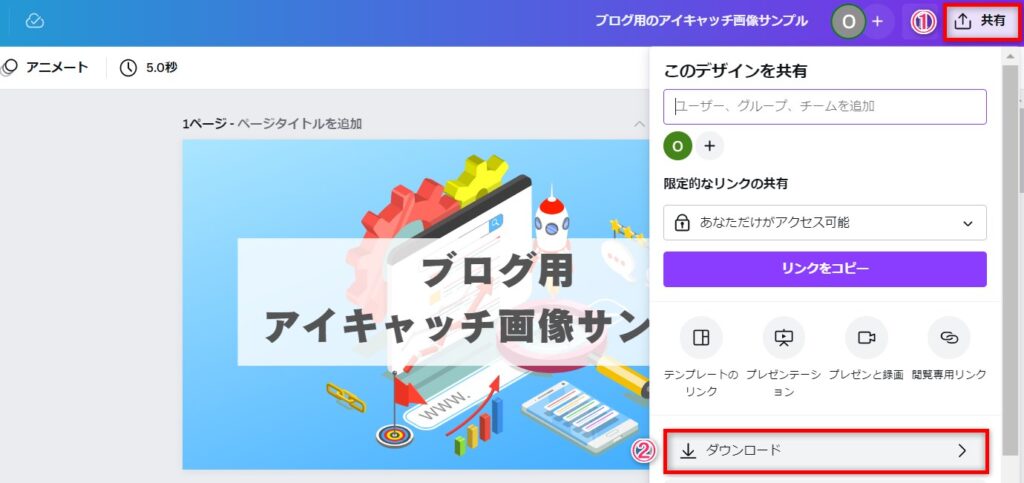
❶「共有」をクリック
❷「ダウンロード」をクリック


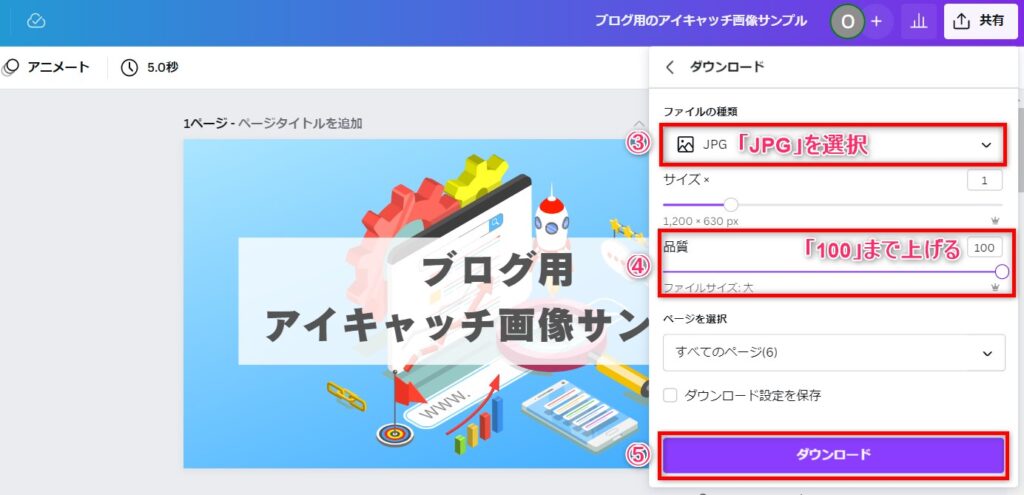
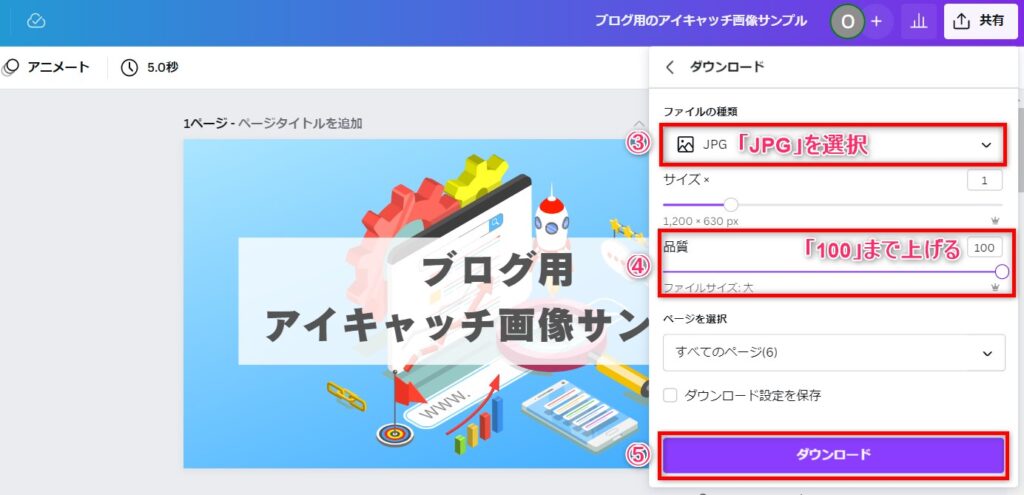
❸ファイルの種類「JPG」を選択
*JPGの方がファイルサイズが小さいので負荷が少ない。
❹品質「100」まで上げる
*CanvaProのみ100まで対応しています。
❺「ダウンロード」をクリック
お疲れ様でした。ブログのアイキャッチ画像、ダウンロードまで完了です。
簡単ですよね。
Canva Proを使えば初心者でもハイクオリティのアイキャッチ画像が簡単に作れますね。
>>Canva Proの30日間無料トライアルに登録する



まずは本記事のやり方にそって、アイキャッチ画像を作ってみてください。
初心者がアイキャッチ画像を作るコツ
最後に、初心者がおしゃれなアイキャッチ画像を作るコツと注意点を紹介します。
初心者がアイキャッチ画像を作るコツ
・クオリティの高い画像を使う
・文字の視認性をあげる
・シンプルなデザインで作る
簡単に解説しますね。
クオリティの高い画像を使う
アイキャッチ画像で大部分を占めるのは画像です。
つまり加工前の画像のクオリティが高いほど、より簡単にハイクオリティなアイキャッチ画像をつくる事ができます。
画像、素材、テンプレート、全てに無料・有料がありますが、可能なら有料を選択すべきです。
画像ならShutterstock(シャッターストック)がおすすめですよ。ハイクオリティな画像が4億点以上利用可能です。本サイトも、先ほどのサンプル画像もShutterstockの画像を使っています。
画像を無料ですませている人が大多数だからこそ差別化になります。画像の差別化はSEO対策としても有効なので、ブログで稼ぎたいなら前向きに検討してみてください。
>>Shutterstock(シャッターストック)公式HPにアクセスする
文字の視認性をあげる
文字入れをするなら、読みやすさは必ず意識してください。
どんなにおしゃれな画像でも、文字が読みにくいと読者にストレスを与えてクリックされません。
・読みやすいフォントを使う
*セザンヌDB、ニコモジ+、筑紫A丸ゴシックなど
・フォントサイズを上げる *42以上
・画像と文字が重ねる場合は図形を配置
視認性の「低い」アイキャッチ(図形配置なし)


視認性の「高い」アイキャッチ(図形配置あり)





サンプル画像は下記で作ったので参考にしてください。
・フォント:セザンヌDB
・フォントサイズ:48(太字)
・図形配置:あり(白:透過度80)
シンプルなデザインで作る
アイキャッチ画像のデザインはシンプルが基本です。
複雑なデザインでおしゃれなアイキャッチ画像を作るのはプロでも難しいことです。
初心者はシンプルが一番。
・ハイクオリティな画像を1枚
・素材、装飾は最低限
・背景色は1色
・文字入れは端的にメッセージのみ
・文字と画像が重ねる時は図形を使う



シンプルでおしゃれなアイキャッチ画像を作りましょう。
初心者がアイキャッチ画像を作る注意点
次に、初心者が陥りがちな注意点を3つ解説しますね。
どれも大切なことですよ。
初心者がアイキャッチ画像を作る注意点
・アイキャッチ作成に時間をかけない
・アイキャッチ画像に統一感をだす
・altタグを設定する
アイキャッチ作成に時間をかけない
最初に、一番大切な注意点から説明します。
アイキャッチ画像は可能な限り短時間で作りましょう。
「え?」と思われたかもしれませんが、一番大切なことです。
ブロガーの仕事は記事を書くことであって、アイキャッチ画像を作ることではありません。
画像作成などクリエイティブの追及には終わりがなく、いくら時間があっても足りません。
一定水準のアイキャッチ画像を作れたらそれ以上の追及はせずに、記事を書くことに時間をさきましょう。



どんなにアイキャッチ画像が魅力的でも、たくさん記事を書かないと誰にも見られません。
アイキャッチ画像に統一感をだす
アイキャッチ画像は1枚で完結じゃありません。
ブログサイト全体で使われる画像だからです。全てのアイキャッチ画像に統一感を持たせましょう。
・画像のテイストを揃える
・使用するフォントを揃える
・色 or 色合いを揃える



アイキャッチ画像に統一感がでると、ブログサイトもおしゃれになりますよ。
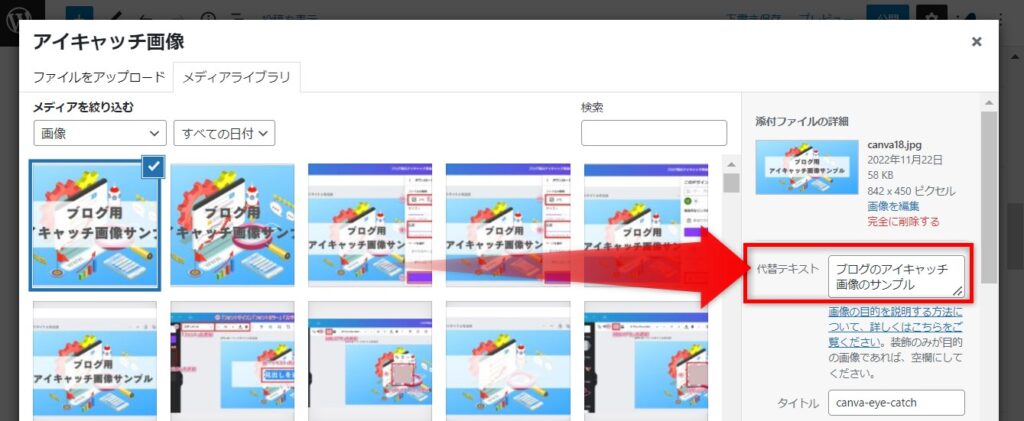
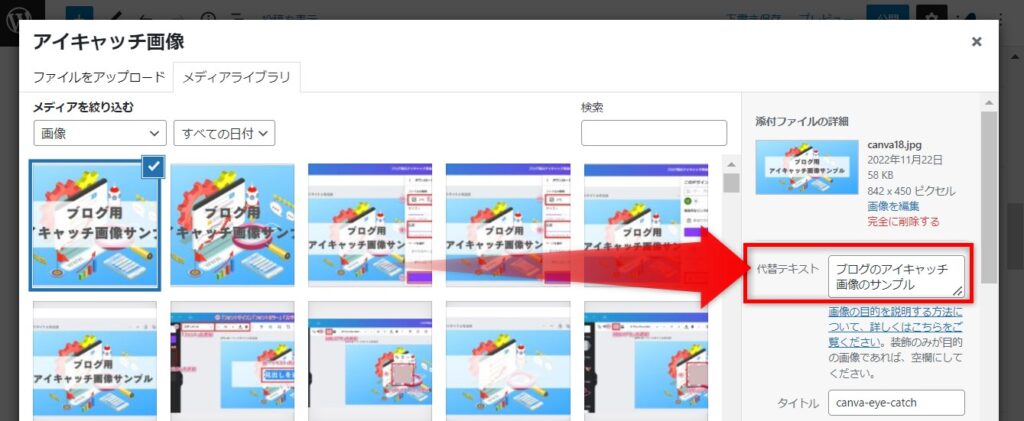
altタグを設定する
アイキャッチ画像を設定する時はaltタグを設定しましょう。
altタグ(オルトタグ)とは?
画像の説明文と考えればOK。「alt属性」や「代替テキスト」とも呼ばれます。
altタグを設定することでGoogleにどういった画像なのか正しく伝えることができます。
SEO対策としても有効なので必ず設定しましょう。Googleもaltタグの記載を推奨しています。
書き方は簡単。下記のように、端的にどういった画像なのか説明するだけで大丈夫ですよ。


まとめ:Canvaで魅力的なアイキャッチ画像を作って記事を書こう
Canvaを使ったブログのアイキャッチ画像の作り方を解説しました。
Canva|アイキャッチ画像の作り方
①Canvaに登録/ログインする
②Canvaでデザインを作成する
③アイキャッチの画像をつくる
④画像に文字入れる
⑤アイキャッチ画像をダウンロードする
初心者でも簡単におしゃれなアイキャッチ画像を作れるやり方なのでぜひ試しくださいね。
アイキャッチ画像は、ブログへのアクセス数、回遊率、滞在時間、全てを向上させてくれる重要な画像です。
ただし、ブロガーの仕事は記事を書くこと。
効率的に魅力的なアイキャッチ画像を作ることが重要です。
CanvaProを使えば初心者でも効率的に魅力的なアイキャッチ画像が作れるので試してみてください。
>>Canva Proの30日間無料トライアルに登録する
記事も読まれるようになり、ブログサイトもおしゃれになる。良いこと尽くし。
おしゃれなアイキャッチ画像を作り、読者の課題を解決できる記事を書く。どちらも拘りましょう。
それでは、今日はここまで!



本記事の被リンクを貼っていただければ本文や加工画像もご利用いただいてOKです。
TwitterでDMいただければ記事の拡散もご協力させていただきます。
ご使用の際は、引用したテキスト、画像を明記し、記事ごとに対象記事の被リンクをお願いします。

